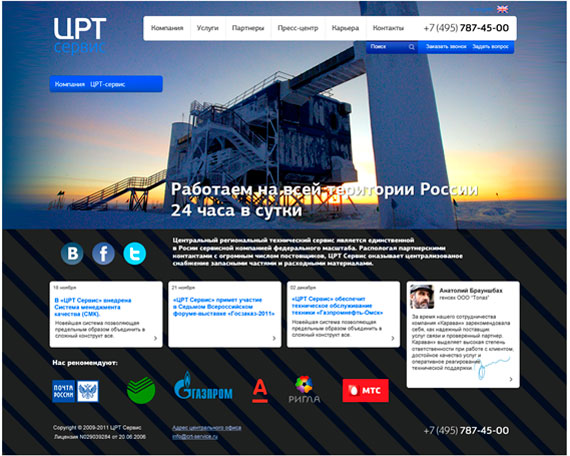
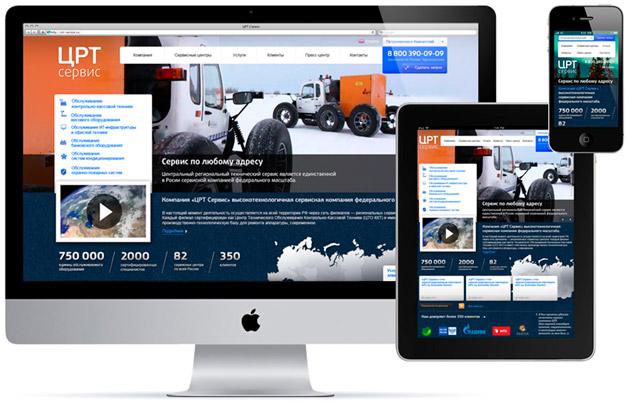
Нельзя сказать, что разработчики сайтов упускают из вида огромную и быстро растущую армию пользователей планшетов, смартфонов и других устройств, форматом воспроизведения информации отличающихся от привычных компьютеров и ноутбуков. Однако с каждым днем разрабатывать и дорабатывать мобильные версии сайтов становится все сложнее и дороже. Годом ранее наша компания предлагала клиентам решения по привлечению аудитории мобильного интернета. Однако недавно мы решили пойти другим путем, разработав новый, более гибкий подход к решению проблемы — сайты с адаптивным дизайном. Сегодня мы хотим рассказать о новой концепции в подробностях, раскрыть ее суть и смысл. Не углубляясь детально в процесс разработки, просто скажем, почему именно мы выбрали адаптивную концепцию сайта, которая должна уравнять возможности пользователей, просматривающих сайт как с обычных компьютеров, так и с мобильных устройств с любым разрешением экрана. Программирование и дизайн Возьмем концептуальный дизайн, разработанный для пользователей, просматривающих сайт с обычного компьютерного монитора со средним разрешением экрана. Перед вами десктопный вариант одного из сайтов, разработанный коллегами по цеху:

Стандартная аудитория данного портала составляет как минимум несколько тысяч человек. Это около полутысячи клиентов, более 2000 сотрудников корпорации, а также менеджмент и представители заказчиков. Наверняка среди этих людей найдутся те, кто заходит на сайт со смартфона, с планшета, коммуникатора, с нетбука и с обычного офисного компьютера. В идеале, сайт должен учитывать интересы всех этих пользователей. Если взглянуть на дизайн данного ресурса глазами разработчиков, то станет очевидно, что здесь требуется изменение концепции верстки.
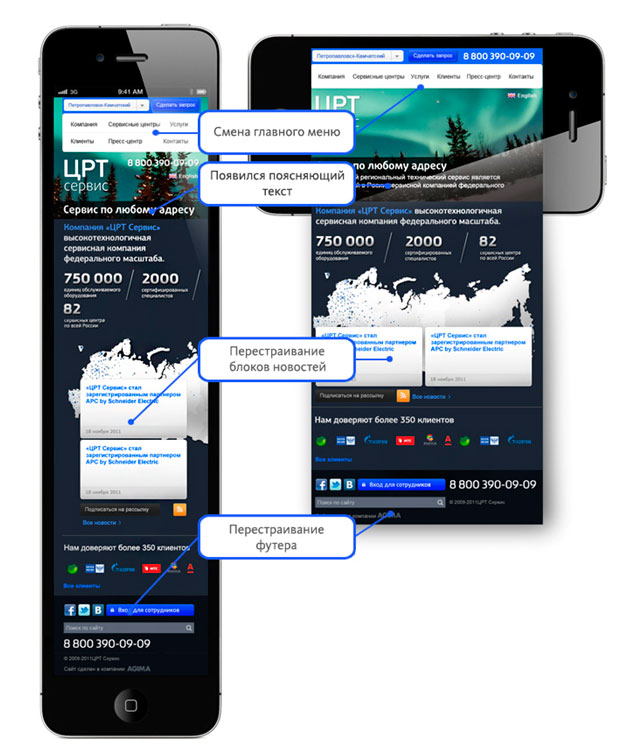
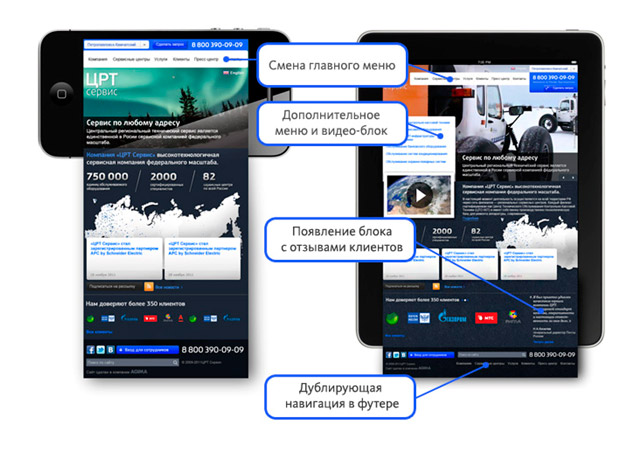
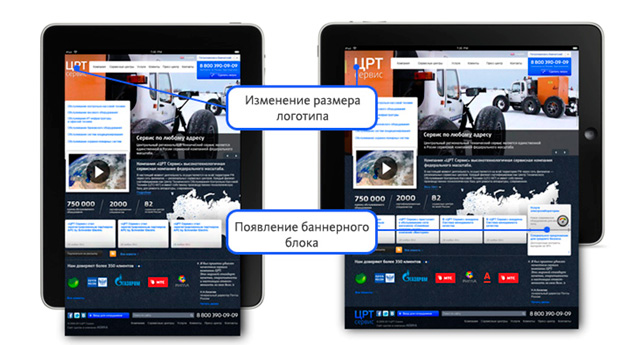
Именно верстка может заставить данный сайт адаптироваться под различные размеры экранов, при этом сайт останется читабельным, а его интерфейс будет одинаково комфортным и дружественным. Однако исходный дизайн, как мы видим, абсолютно не предполагает адаптации. Придется сформировать структуру заново, разбить текст на приоритетные сегменты, блоки, которые отображались бы в мобильных версиях, как основные и второстепенные. Появление новых абзацев после увеличения разрешения является единственным здравым подходом, поскольку сжатие текста значительно усложняет восприятие и ухудшает его читабельность. Так вместо каждого макета появилось несколько разных, каждый для устройства с индивидуальным разрешением. Так ведет себя контент при адаптивной верстке:


Макеты сайта создаются по принципу «mobile first», где появление новых блоков происходит согласно логике, сначала для мобильных устройств, и лишь затем для устройств с большим разрешением экрана. При этом важно сохранить приоритеты отображения контента, сохранив идею и смысл страницы.
Кроме того, здесь нужно учитывать особенности различных браузеров, операционных систем и разрешений экрана. Стоит задействовать технологии Java Script, а также различные стили, которые подключались бы в зависимости от типа устройства, с которого пользователь заходит на сайт. Таким образом, ресурс автоматически распознает разрешение экрана, тип браузера и операционную систему, и меняет шрифты, блоки, перестраивает интерфейс. В итоге страница отображается в данном устройстве максимально корректно.


Выводы и рекомендации Всего в России активно пользуются мобильными устройствам более 40 млн. человек. Продажи таких устройств на сегодня превысили объемы продаж стационарных ПК и ноутбуков. С каждым днем на ваш сайт заходит все больше людей, пользующихся планшетами, коммуникаторами и смартфонами. Стоит задуматься: как выглядит ваш сайт на мобильном устройстве, так ли замечательно, как на экране компьютера? Можно просто взять, да и проделать такой опыт — зайти на сайт с телефона или планшета. Попробуйте с мобильного устройства перемещаться по страницам, искать информацию, сделать заказ. Если результат вас не устроит, значит он не устраивает и посетителя. Стоит задуматься над возможностью адаптации сайта к мобильным устройствам, провести апгрейд и сделать дизайн сайта адаптивным.